WordPress da grande importanza alle immagini da inserire nei post e cerca di rendere questa operazione la più semplice possibile. Per un sito ottimizzato occorre conoscere bene alcune impostazioni.
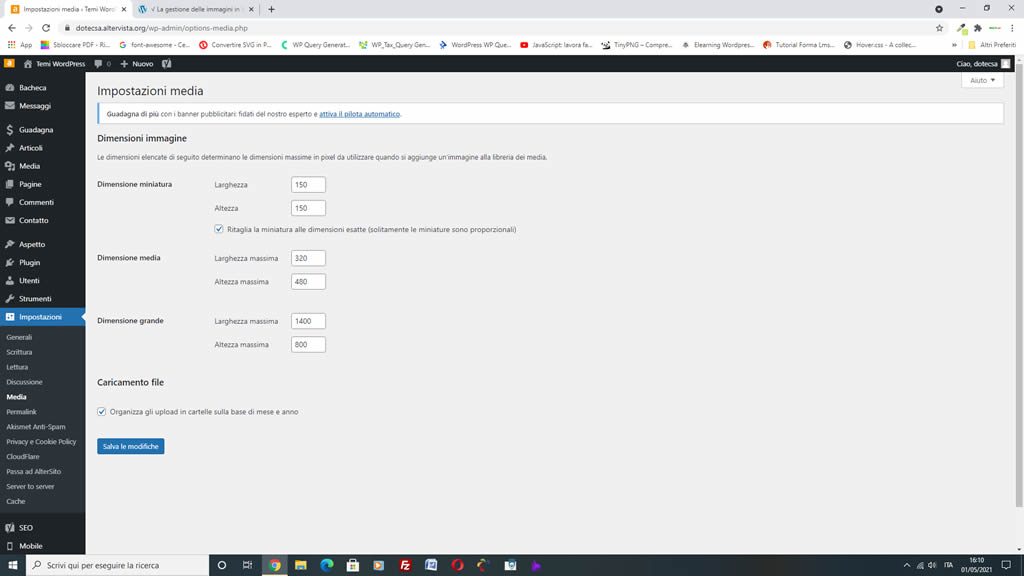
Le dimensioni predefinite delle immagini sono impostate in Bacheca>Impostazioni>Media (vedi screenshot) e sono impostate come segue:

- L’impostazione predefinita Dimensione miniatura è 150px x 150px (con un’opzione di ritaglio)
- L’impostazione predefinita Dimensione media è larghezza massima 300px, altezza max 300px
- L’impostazione predefinita Dimensione grande è larghezza massima 1024px, altezza max 1024px
Quando si carica un’immagine attraverso Aggiungi Media nel post editor o tramite il menu Bacheca> Media> Aggiungi nuovo (con le ultime versioni di WordPress è sufficiente fare drag and drop dal desktop all’articolo), WordPress crea automaticamente più versioni dell’immagine durante il processo di caricamento e si possono notare queste versioni opportunamente rinominate nella cartella wp-content/upload:
- Dimensione miniatura (thumbnail) chiamata nome–img-150×150.estensione-del-file
- Dimensione media chiamata nome–img-300×300.estensione-del-file
- Dimensione grande chiamata nome–img-1024×1024.estensione-del-file
Viene lasciata copia in dimensioni originali nome–img.estensione-del-file. Se le dimensioni dell’immagine originale sono inferiori a quelle del default per Dimensione grande non viene creata l’immagine ‘Dimensione grande’.
Come avviene il dimensionamento media in WP
WordPress utilizza due metodi per ridimensionare le immagini: un metodo crop e uno box-resize. Se la opzione ritaglio della Dimensione miniatura non è flaggata tutti e tre i ridimensionamenti avvengono con il metodo box-resize che consiste in questo: la dimensione dell’immagine viene ridotta fino a quando la maggiore delle dimensioni (orizzontale o verticale o tutti e due nel caso di immagini quadrate) si inserisce all’interno del “box” determinato dalla “Larghezza massima” e “Altezza massima”. Il che significa che se l’immagine originale è quadrata non subisce alterazioni; se l’immagine originale è verticale avrà l’altezza definita dalla “Altezza massima” ma avrà una larghezza proporzionale e non la “Larghezza massima” definita dal box-resize; se l’immagine originale è orizzontale avrà la larghezza definita dalla “Larghezza massima” ma avrà l’altezza proporzionale e non la “Altezza massima” definita dal box-resize. Le immagini ridimensionate appariranno proporzionate alla immagine originale e ciò non è di per sé un problema ma potrebbe diventarlo se ci sono immagini verticali ed orizzontali contigue o nel caso di immagini in evidenza: ad introduzione di un articolo una immagine verticale a larghezza intera occupa probabilmente uno spazio eccessivo.
Per impostazione predefinita solo le miniature possono essere ritagliate con il metodo crop: se la opzione ritaglio è flaggata la miniatura risultante sarà sempre ridimensionata e poi ritagliata come specificato dalle impostazioni Larghezza e Altezza. Se l’immagine originale è quadrata sarà ridimensionata e non ci saranno ritagli; se l’immagine originale è orizzontale sarà ridimensionata alla “Altezza massima” e saranno ritagliate le due parti laterali eccedenti il quadrato centrale, se l’immagine originale è verticale sarà ridimensionata alla “Larghezza massima” e saranno ritagliate le parti superiore ed inferiore eccedenti il quadrato centrale. In ogni caso le dimensioni delle miniature saranno sempre le stesse e ciò è utilissimo nelle pagine degli elenchi che appariranno molto ordinate.
Per ovviare a questi limiti è possibile modificare, annullare, integrare le impostazioni predefinite di WordPress.
Aggiungere formati immagine
Le “immagini in evidenza” non sono automaticamente abilitate in tutti i temi con il relativo metabox in quanto necessitano di una piccola aggiunta al file functions.php, ma credo che oggi tutti i temi portano questa aggiunta:
/** Enable support for Post Thumbnails on posts and pages.*/ add_theme_support ('post-thumbnail');//aggiunge il supporto per le immagini in evidenza
Apparirà il box che consentirà di scegliere, eliminare e modificare l’immagine in evidenza.

Per visualizzare l’immagine in evidenza dovremo usare nel template la funzione the_post_thumbnail() all’interno di un loop; per esempio
if(has_post_thumbnail()) {
the_post_thumbnail('large', array( 'class' => 'img-res', 'alt' => get_the_title() ));
}dove ‘large’ indica la Dimensione grande predefinita, ‘img-res’ indica la classe assegnata e ‘alt’ il testo alternativo. Ci sono ovviamente altre modalità per recuperare le immagini (vedere codec di WordPress).
Oppure the_post_thumbnail() si può settare con una nuova dimensione specifica. Esempio
the_post_thumbnail(
array(120, 90), //larghezza x altezza
array(
'src' => 'image.jpg', //sorgente
'class' => 'img-res', //classe
'alt' => 'al passaggio del mose mostra questo testo' //tag alt
)
);L’ array 'sizes' può essere definito da media query e quindi adattarsi alla dimensione del viewport:
the_post_thumbnail( 'large', array( 'sizes' => '(max-width:320px) 145px, (max-width:425px) 220px, 500px' ) );Per consentire a WordPress di generare altre dimensioni di immagini oltre quelle predefinite occorre aggiungere al file functions.php la funzione add_image_size()
// Thumbnail sizes.
add_image_size( 'micologia-che-passione_single', 980, 600, false );
add_image_size( 'micologia-che-passione_big', 1400, 928, true ); // (cropped)dove micologia-che-passione è il nome del tema, single e big sono lo slug delle nuove dimensioni espresse rispettivamente in larghezza e altezza, true indica il metodo crop e false il metodo box-resize.
Sempre nel file functions.php è anche possibile modificare le impostazioni predefinite di WordPress, per es.
set_post_thumbnail_size( 450, 450 );modifica la impostazione predefinita delle miniature ed è equivalente a
add_image_size( 'post-thumbnail', 450, 450, );in quanto il nome “post-thumbnail” è riconosciuta da WP come standard per le immagini in evidenza. E’ anche possibile inibire alcune funzioni predefinite, per esempio tutte le dimensioni predefinite:
function filter_image_sizes( $sizes) {
unset( $sizes['thumbnail']);
unset( $sizes['medium']);
unset( $sizes['large']);
return $sizes;
}
add_filter('intermediate_image_sizes_advanced', 'filter_image_sizes');
oppure rimuovere le immagini, in questo caso medium e large. Per esempio:
function filter_image_sizes() {
foreach ( get_intermediate_image_sizes() as $size ) {
if (in_array( $size, array('medium','large') ) ) {
remove_image_size( $size );
}
}
}
add_action('init', 'filter_image_sizes');L’effetto degli script che ho citato possono essere più semplicemente realizzati con plugin.
Naturalmente tutto questo serve per rendere più essenziale il lavoro di WordPress per creare le immagini che realmente ci servono, senza appesantire il sistema con formati inutilizzati.
In fase di progettazione occorre molta chiarezza: le immagini create dal CMS devono essere solo quelle che vediamo nel template e quelle caricate (1:1, 2:1, 4:3,16:9) devono avvicinarsi nel formato a quelle che WordPress elabora: solo così non avremo sorprese nei tre passaggi e le immagini riprese saranno molto vicine a quelle visualizzate.
Occorre altresì che questa chiarezza ci sia in fase preliminare, anche se è possibile aggiungere nuovi formati e rigenerare le miniature anche in fase successiva usando il plugin: Regenate Thumbnails.
Se il problema delle immagini non è affrontato correttamente può generare uno o più di questi problemi:
- gestione dei ritagli delle immagini che non soddisfa i requisiti editoriali;
- gestione dei ritagli inadeguata ai vari device e quindi pagine con immagini sovradimensionate o sottodimensionate;
- creazione di un numero di ritagli elevato e conseguenti problemi di spazio su server.
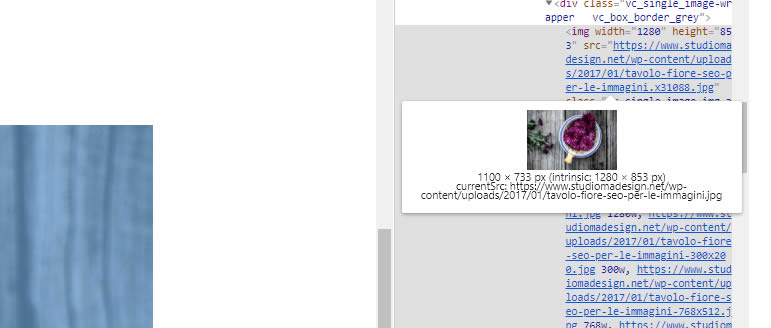
Come controllare se le immagini usate da WordPress nel template corrispondono a quelle che vogliamo? Qui ci viene incontro la funzione “ispeziona” dei browser (pulsante destro/ispeziona).

Evidenziando una immagine e passando con il mouse sul codice nella finestra ispeziona si hanno il nome dell’immagine, le dimensioni visualizzate e quelle di partenza. In questo modo possiamo controllare se WordPress utilizza il formato che abbiamo previsto e se il formato previsto è adatto o meno e apportare eventuali modifiche.
Quale dimensione per l’immagine originale
Non esiste nel core di WordPress un filtro che ridimensiona le immagini originali al loro caricamento in funzione della dimensione massima dei formati visualizzati. Nel caso di uso di macchine digitali e di smartphone capaci di foto di grandi dimensioni e di diversi Mb si sconsiglia l’immissione diretta di dette immagini in WordPress. Occorre seguire una semplice regola: ottimizzare le immagini per WordPress, che vuol dire alleggerire il file.
Non esiste una dimensione ottimale per le immagini, ma c’è un concetto da rispettare: pubblicare sempre dimensioni predefinite. In ogni caso l’immagine caricata deve essere almeno uguale nelle dimensioni a quelle che il sistema creerà nella sezione media e che visualizzerà nel template. Nel caso di slide a tutta larghezza o di uso di Gutenberg con “add_theme_support( ‘align-wide’ );” le dimensioni dovrebbero essere di 1920px di larghezza (questa è attualmente la larghezza massima più utilizzata dai monitor), ma anche il formato più usato, corrispondente a 1400px di larghezza, regge bene un leggero ingrandimento. Tutto dipende dal tipo di contenuto: una foto di grandi dimensioni e ricca di dettagli, magari scattata da un fotografo professionista, non può essere svilita, ma occorre comprimerla con criterio temperando qualità e peso (=velocità di caricamento). La compressione deve agevolare il caricamento, ma non impoverire l’esperienza visuale e i suoi effetti emotivi.
Alleggerire le immagini è una operazione che si può fare anche dopo il caricamento delle immagini utilizzando plugin che intervengono su ciò che è caricato e tolgono peso. Qualche nome? EWWW Image Optimizer e WP Smush.it intervengono sugli upload vecchi e nuovi, mentre BJ Lazy Load migliora le prestazioni del sito grazie al caricamento differito. Ma ce ne sono tanti altri.
Il consiglio è quello di caricare immagini già ottimizzate sia per non utilizzare troppi plugin, sia per non intasare la cartella dei media, sia per conservare un originale. Ci sono programmi di fotoritocco che salvano in formato web, oppure oppure programmi di compressione e ridimensionamento anche in serie come Caesium e Irfanview. Ci sono servizi free online come Kraken.io, ImageOptimizer, Picmonkey, TinyPNG; altri, come websiteplanet.com, comprimono drasticamente nel caso occorra privilegiare la velocità.
Esiste una proporzione ideale per le foto? No, anche se la soluzione rettangolare appare più semplice da gestire. Tutto dipende dal template e dall’effetto che si vuole ottenere. Bisogna tener conto che, in caso di integrazione sui social, questi ultimi preferiscono immagini quasi quadrate, con elemento che attira l’attenzione al centro.
Quale formato
Non esiste un formato preferito per il web ma una compressione ideale per un determinato file. Se si usano foto scattate con una macchina e che riprendono elementi del mondo che ti circonda, meglio usare jpeg. In questo modo la qualità è ideale e il peso inferiore. Se si utilizzano grafiche e screenshot bisogna puntare al png: ottima qualità per il web.
Le attuali tecniche di compressione sono riconducibili a due famiglie: “lossy” (con perdita di qualità) e “lossless” (senza perdita di qualità). Ciò ha portato alla nascita di diversi formati per lo stesso elemento multimediale (ad esempio JPEG e PNG per le immagini)
La compressione lossy è una tecnica che permette di comprimere determinate tipologie di file perdendo però una parte dell’informazione originale perché gli algoritmi di compressione lossy agiscono sui file multimediali andando a eliminare parte delle informazioni ritenute inutili ai fini della visualizzazione.
La compressione lossless, invece, consente di ridurre la grandezza dei file senza perdita di informazioni.
Ecco una sintetica definizione dei formati:
- PNG è un formato di compressione senza perdita di dati adatto alla grafica bitmap “vettoriale” (ovvero grafica con aree ampie e regolari con lo stesso colore e bordi chiaramente definiti; grafica contenente testo in chiaro).
- SVG è un formato vettoriale , più adatto a contenere grafica vettoriale (in breve, raccolte di elementi geometrici anziché raccolte di pixel). SVG è scalabile senza limiti, mentre la grafica bitmap perde qualità quando viene ingrandita.
- JPG è un formato di compressione con perdita di dati (tra le altre cose, rimuove le sfumature dell’immagine invisibili all’occhio umano per risparmiare spazio di archiviazione). È più adatto per le fotografie; a causa del suo metodo di compressione, non è adatto per illustrazioni vettoriali o testo.
WebP è un nuovo formato di immagine, sviluppato da Google nel 2010, che permette una compressione superiore rispetto ai formati esistenti. Il vantaggio del formato WebP rispetto ad altri formati di immagine utilizzati sul Web è la sua dimensione di file molto più piccola, che rende le pagine Web più veloci e riduce l’utilizzo della larghezza di banda. Anche in questo caso ci sono tool online che permettono la conversione delle immagini in WebP prima di caricarle, ma anche plugin che permettono la conversione di immagini già caricate.
Ottimizzazione SEO delle immagini
Caricare foto leggere è già un passaggio fondamentale per ottimizzare le immagini in chiave SEO perché velocizzano il caricamento della pagine, ma per dare il massimo ai lettori e per apparire nel miglior modo possibile il post sui motori di ricerca occorre anche rispettare altre regole.
- Inserire il Tag Alt: è indispensabile, deve esserci sempre.
- Usare un nome file con un significato, evitando di lasciare spazi tra una parola e l’altra (utilizzare trattino o underline)
- Aggiungere il titolo immagine possibilmente usando le le keyword.
- Nel codice CSS di un’immagine devono esserci sempre le dimensioni: in questo modo il browser riuscirà a caricare con maggior rapidità l’immagine.
- Definire la didascalia. Google contestualizza l’immagine anche attraverso il testo circostante, quindi la didascalia può essere determinante in diversi casi; pertanto non puntare solo sull’inserimento delle keyword.
Naturalmente ci sono anche tanti plugin che ci possono aiutare a rispettare le regole SEO, cosi come ci sono tool online che ci consentono di analizzare e
I diritti delle immagini
E’ buona regola citare sempre la fonte delle immagini pubblicate, anche per evitare problemi di attribuzione. Dovremmo sempre utilizzare immagini scattate da noi o da terzi per nostro conto, ma ciò non è sempre possibile. Ci sono siti che regalano immagini gratis di qualità. Ecco qualche esempio, senza alcuna pretesa di esaustività:
Inoltre è possibile cercare immagini con Google inserendo tra gli strumenti/diritti di utilizzo la Licenze Creative Commons. In ogni caso, prima di inserire le immagini, si ricorda di verificare la licenza e di rispettare le creative commons. Per questo conviene sempre inserire la fonte dei contenuti usati.
Come sostituire immagini caricate?
Secondo la soluzione tradizionale bisognerebbe procedere al caricamento di una nuova immagine e poi passare manualmente da un post all’altro per inserire la nuova immagine.
Un’alternativa potrebbe anche essere quella di eliminare la vecchia immagine, procedere al caricamento di una nuova, ma facendo attenzione che il file abbia lo stesso nome del precedente. In questo caso però, se è stata lasciata l’impostazione predefinita di WordPress per suddividere i file caricati in cartelle diverse a seconda dell’anno e del mese, ci potrebbero essere problemi.
Una soluzione più conveniente, se le immagini da rimpiazzare sono tante, è l’utilizzo di un plugin come Enable Media Replace. Grazie a questo plugin è infatti possibile rimpiazzare un file vecchio con uno nuovo senza dover effettuare altri interventi. Enable Media Replace permette di scegliere se semplicemente rimpiazzare il vecchio file con uno nuovo oppure creare un nuovo file e aggiornare automaticamente tutti i link al vecchio file presenti sul sito per farli puntare a quello nuovo.
Esportare post con immagini in evidenza
Chi ha avuto necessità di spostare un sito o un blog tra due hosting molto probabilmente ha avuto problemi con le immagini in evidenza. I casi più comuni sono due: le immagini ci sono ma il post non ha più il collegamento alla rispettiva immagine; oppure il collegamento, l’immagine anche, ma non si vede.
Ecco due plugin che possono risolvere questi due problemi. Export media with selected content ci aiuta a mantenere il collegamento tra il post e l’immagine collegata; il plugin si usa. Media from FTP invece registra nella Libreria Media i file caricati via FTP rendendo le immagini perfettamente visibili anche se caricate via FTP. Altri plugin che fanno la stessa funzione: Media Sync, Bulk Media Register, e altri.